The Background
My company was looking to redesign the blog landing page of our website, and I volunteered to create a medium-fidelity wireframe to help grow my UI design skills.

My company was looking to redesign the blog landing page of our website, and I volunteered to create a medium-fidelity wireframe to help grow my UI design skills.
The current blog landing page is very limited. You can only search by type of content. They wanted to expand search capabilities to include author, additional types of content, and department. Not only did this mean scaling the tagging system for the individual pieces of content, but also enhancing the filtering system on the landing page itself.
The main constraint for this project was time and the site’s structural build. As is common with most agencies, work on the agency site is typically secondary to client projects, so this means I had limited time to devote to the project. Because the developer also had limited time, I had to ensure that my designs fit the current build of the website or only require minimal changes. Additionally, I needed to stay within branding guidelines and our design system.
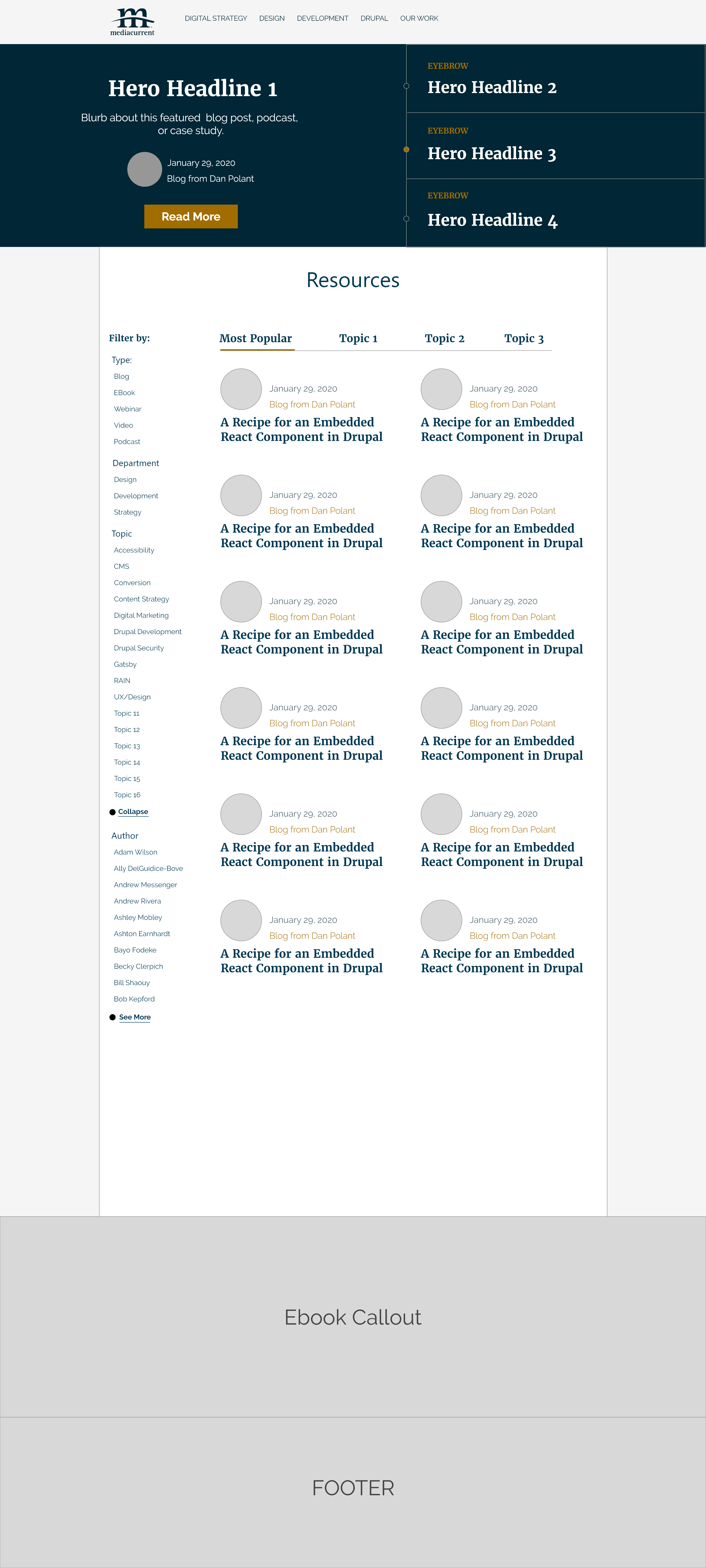
Because testing was not an option, I spent the majority of my time researching filtering best practices. Nielsen Norman Group and Baynard Institute had several helpful articles on filtering, which provided many insights like not having a “collapse” option for 6 items or less and providing a “expand” option for when list items exceed 10. I also conducted competitor research to see how others were filtering their blog, as well as looked to outside industry sources for ideas. I also gathered inspiration from Dribbble, Awwwards, and others.
The marketing team was very pleased with the results of my wireframes. As mentioned above, there are limited resources devoted to working on the website, which means my designs haven’t been implemented yet. I wish I could have tested lower fidelity wireframes with users in order to make sure the interactions made sense to them and that the filtering was easy and logical. However, I think it will at least provide a good starting point to build a robust filtering system on.